
RF Lambda



OVERVIEW
Problem:
To reflect their market position of being the leading distributor of radio frequency parts, RF Lambda needs to rebrand and modernize its website. The extensive product offering is hard to navigate and the website is not responsive for mobile.
Goals:
- Effectively display their product offering that includes both depth and breadth
- Streamline the request for proposal process so customers can receive a quote and connect with the sales team
- Optimize the search capabilities and filters so RF Engineers can easily find the parts they are looking for
My Role: UX Designer & Researcher
Team: Charm Domacena, Creative Strategist & Visual Designer
Timeframe: 5 months
Tools: Sketch, Adobe Illustrator
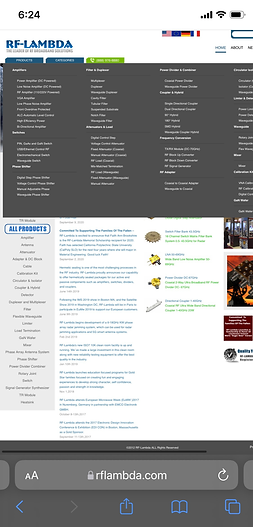
CURRENT WEBSITE


As the market leader in the Radio Frequency space, the current website of RF Lambda does not reflect its esteemed market position and quality services. In addition to the UI revamp, there are several usability concerns to focus on. With many products to offer, it is hard for users to navigate the cluttered website. The Request for Proposal (RFP) process needs to be streamlined so customers can connect with a sales representative in this high-touch. With its highly technical specs for each product, searching and filtering for the correct product is imperative.
COMPARATIVE ANALYSIS
I conducted a comparative analysis of 5 similar companies focusing on the main navigation, search functionality, and product display for both desktop and mobile.


SITE MAP
RF Lambda's product offerings are technically complex and extensive spanning many categories. I created a site map for the current architecture. I also created a site map for 3 direct competitors to lay out how other similar companies are organizing their sizable product offerings.


STAKEHOLDER INTERVIEWS
My design lead conducted stakeholder interviews to understand the business needs and user needs. I helped with the affinity mapping process and deciphering insights into actionable next steps.

PERSONAS
To understand the needs of users, I created 2 personas based on stakeholder interviews and job descriptions for Radio Frequency Engineers and Supply Chain Managers.


USER JOURNEY MAP
From my user personas, I assisted the design lead in mapping the user journey for both Oscar and Amna.


I explored different variations of the filter and introduced a comparison function for the product layout.
FINAL PROTOTYPES
I left the project after handing off the early concepts. Visual design and branding are credited to Charm Domacena the Visual Designer & Creative Director. All assets have been handed off to development.
Homepage



Navigation



Product Filters










.png)



